Last Updated on January 21, 2022
The lightning app builder is a point and click tool to create a single page application for Salesforce1 and Lightning Experience. Simply drag and drop the components into the builder layout to build the application. We can build single-page applications using Visualforce pages and global actions to make the app more interactive. App builder also provides the capability to build dashboard style applications.
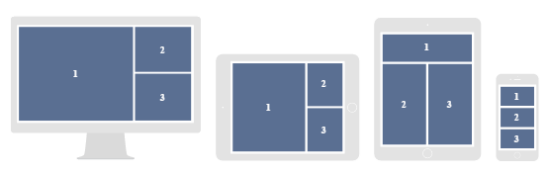
It builds responsive applications for any type of device it will work similarly. The layout behavior is defined by a template rearranging the regions.
We can create a layout which four choices of sections for an app page. Here is an example of three sections layout. Section 1 is the Main Column and the other sections are sidebars.
There are 3 types of pages can be created using Lightning App Builder. They are,
- App Page
- Home Page
- Record Page
App Page
Building a one-page app for the lightning and Salesforce1 app.
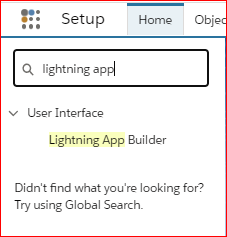
#1. Navigate to Setup Home->User Interface->Lightning App Builder.

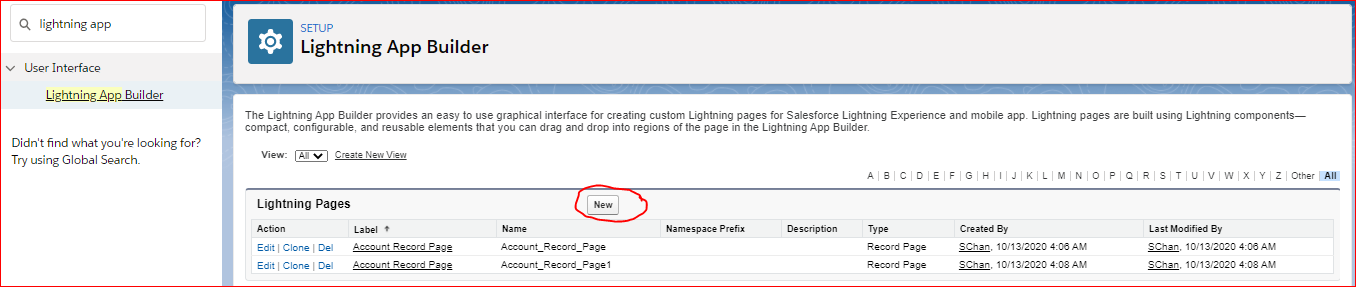
#2. Then Click on New Button to create New Lightning App Builder.

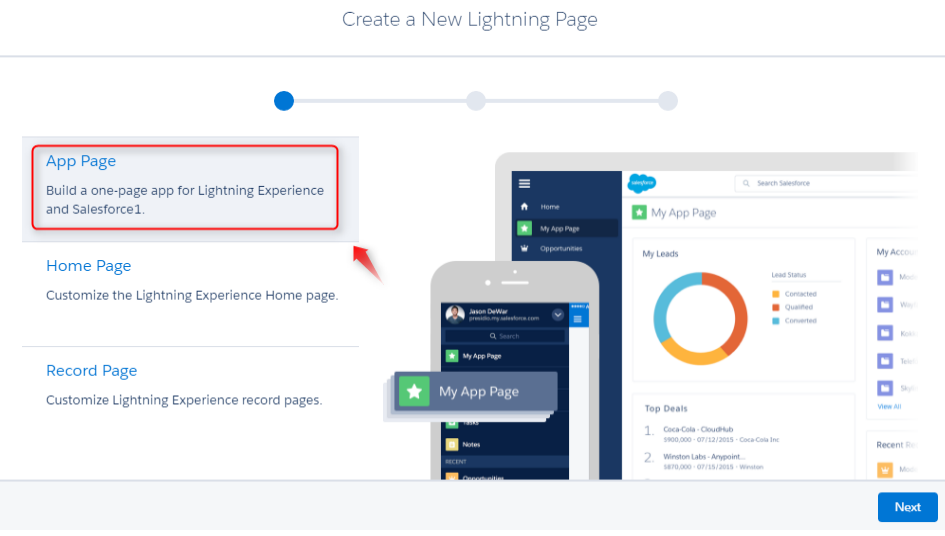
#3. Click New and then choose App Page to create one-page app, then click next.

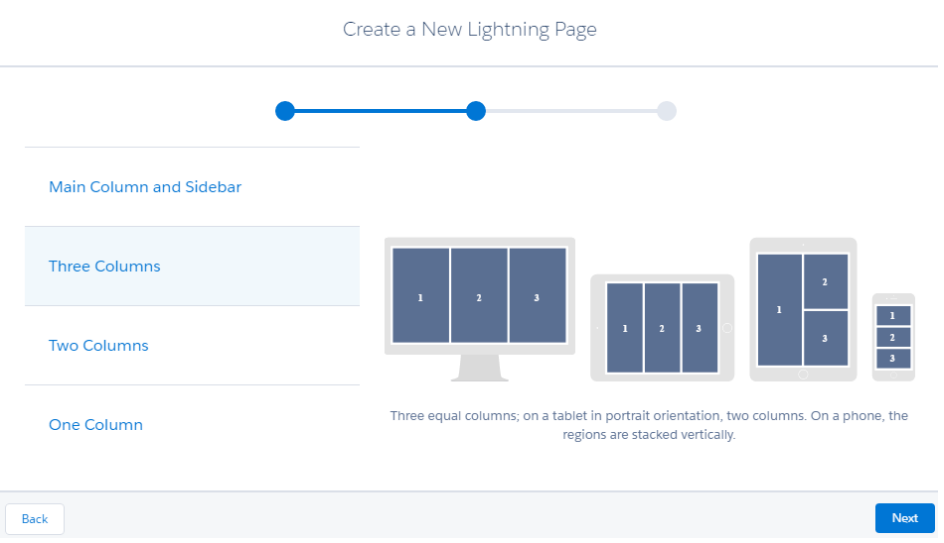
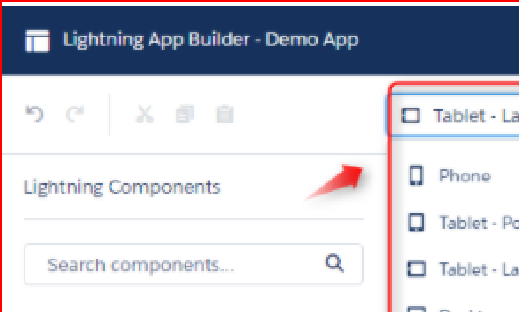
#4. Choose layout from the available 4 options. These are the layout arrangements that can be visible in different devices.

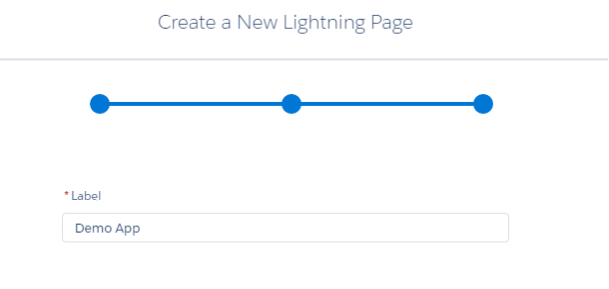
#5. Name the app in the text box with the name Label and click finish.

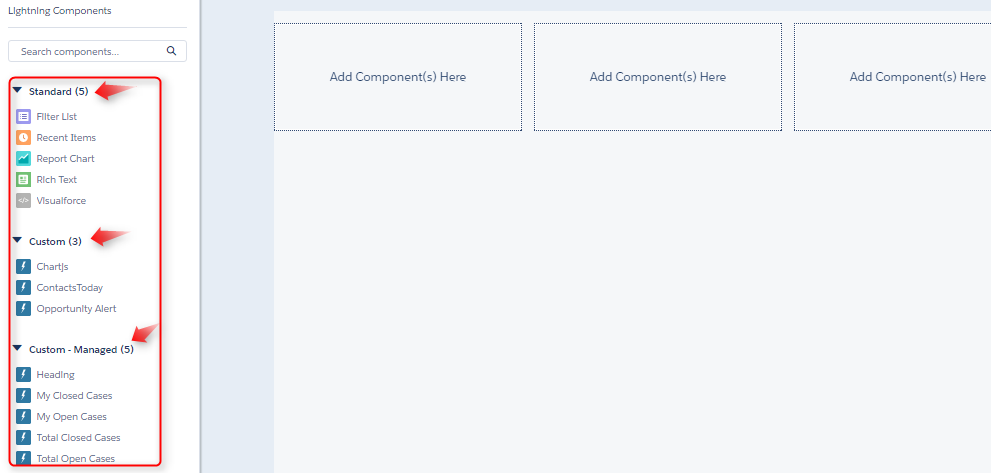
There are 3 components that can be dragged and dropped into the layout. They are the standard component which are prebuilt components. The custom component will display the managed and unmanaged package components.![]()
Visualforce page in the Standard component has the accessibility to Visualforce pages that are enabled for ‘Available for Salesforce mobile apps and Lightning Pages’.

Once designed the app, click save and click Activation to activate the application.
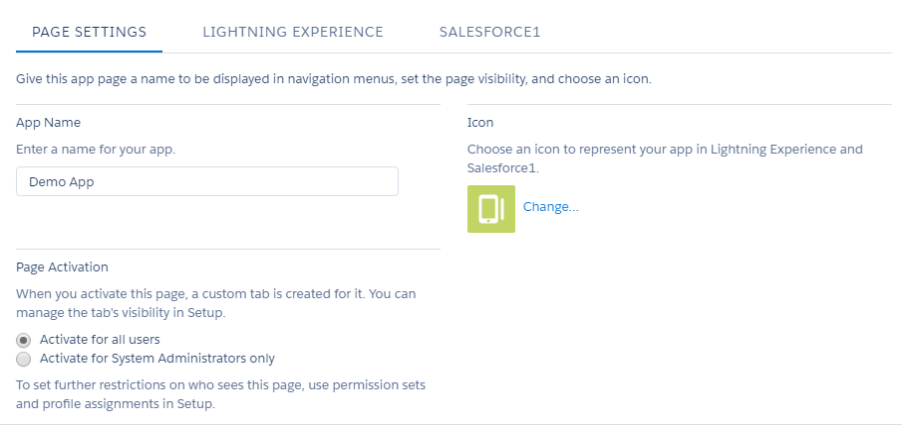
#6. Page settings Tab:
 Modify the app name if necessary and change the icon of the app. Page activation option is to change the app visibility to either for all users or administrators only.
Modify the app name if necessary and change the icon of the app. Page activation option is to change the app visibility to either for all users or administrators only.
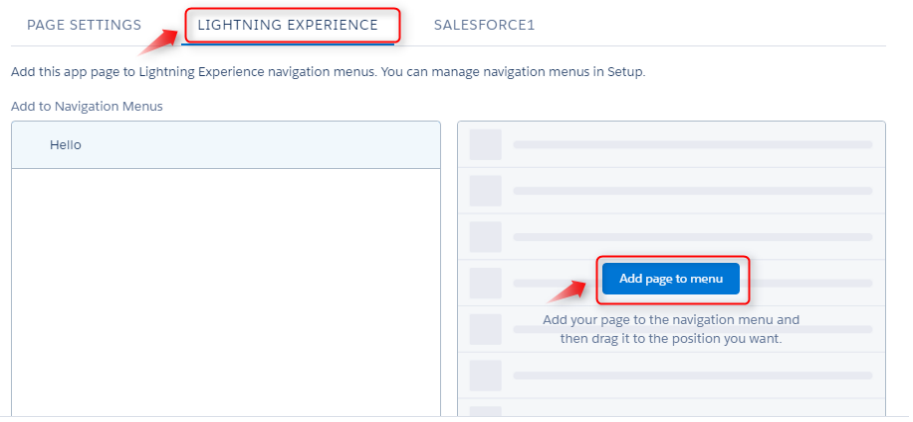
#7. To add the new app to the lightning menu, click Lightning experience tab and then click add page to menu.
 Switch the location of the app if necessary.
Switch the location of the app if necessary.
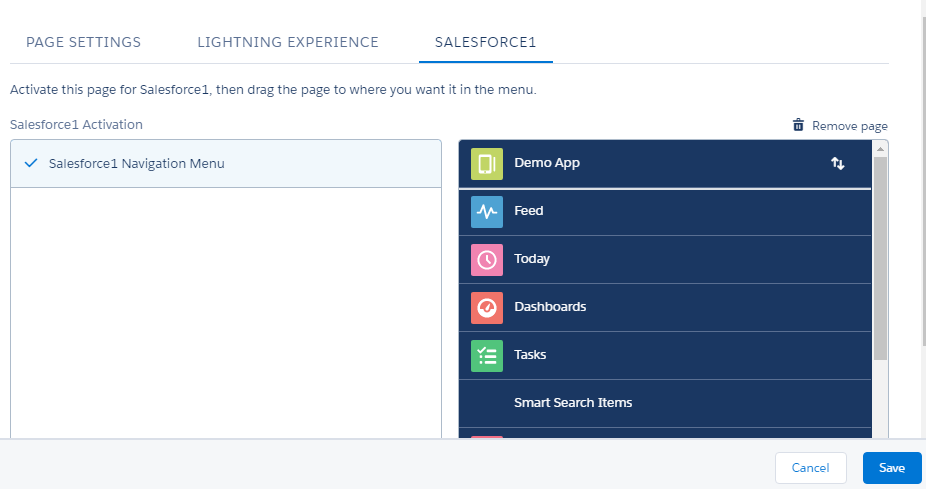
#8. To add the created app in the Salesforce1 app menu, click salesforce1 tab and then click Add page to menu.
#9. Move the app in any order and click save.
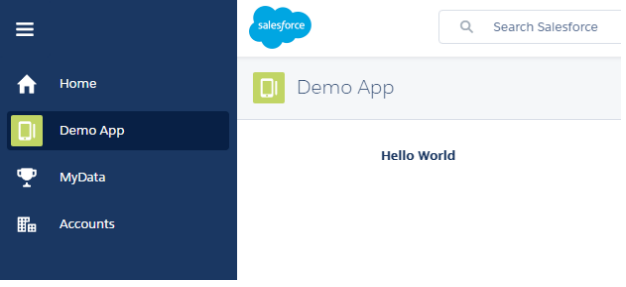
Lightning App is successfully created and added to the menu and the screenshot for the same is as follows
Similarly, with some steps, you can create a Home page or Record Page.
Searching for professional salesforce development services? Hire the best salesforce consultants and achieve your business goals.





 USA
USA UK
UK Singapore
Singapore