Last Updated on November 25, 2022
There are many recent studies showing that in the coming years we will see websites having almost equal amounts of mobile and pc users. For many years, the online market has been dictated by the PC users but finally, the mobile users are catching up in this area.
At present, almost fifty percent of the internet users are doing their online shopping through smartphones, and if you are looking to create a website right now than it’s a no brainer that you have to take these smartphone users into consideration. Serving this mobile-using population by developing a mobile-friendly ecommerce website has to be high on your priority list when you look to design your website or online store.
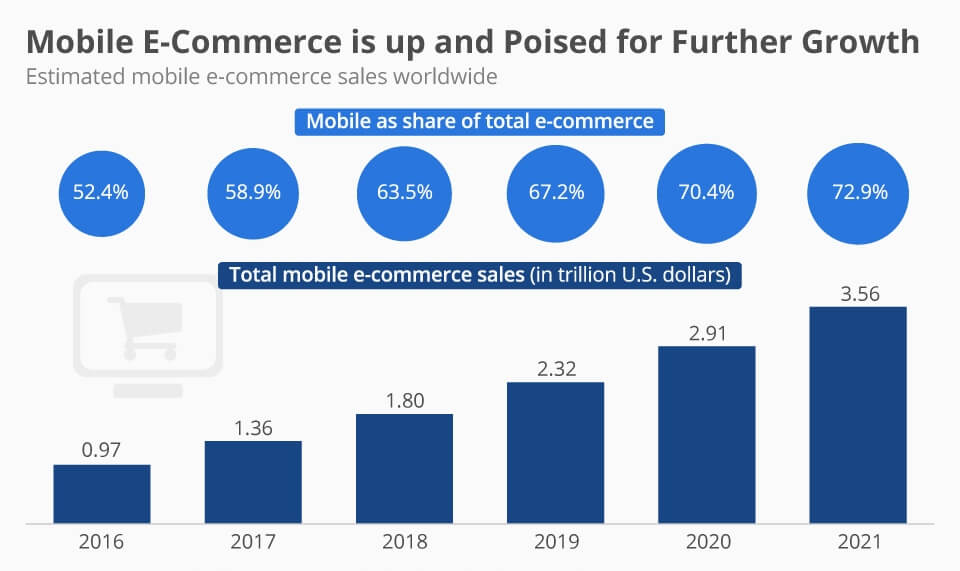
Your digital marketing team needs to have a solid discussion and decide how well they can engage the mobile customers because if you lure this population then it will increase your revenue multi-folds. The need for engaging the mobile users is at all-time high and these stats back it up:
- Around 77% of the American population owns a smartphone
- Over 100 million American consumers use tablets
- Around 230 million U.S. consumers carry a smartphone
- Almost 40% of the purchases in 2018 festive season was done through mobile phones
- 79% of the smartphone owners bought something online through their mobile phones over the last 6 months
- 80% of the shopaholics surfed their mobile phones inside a physical store to look up product reviews, compare prices with other platforms or looked for an alternative store location
- Ecommerce dollars now equal to 10% of all the retail revenue
- According to a survey, over 10 billion smartphones are currently in use
You can look into some other stats to assure yourself of the ever-growing influence of mobile using users. In 2019’s busy holiday shopping season, one-third of the online purchases were done by the smartphone handlers. On the festive day of Black Friday, around $6.2 billion of online revenue was generated, which was a record number for this particular day.
However, the eyeballs-grabbing fact was that 40% of the total business was done via cellphones. $9.2 billion of online revenue was generated on the day of Cyber Monday and surprisingly, 54% of the total trading was done by mobile users.
Tips to design a mobile-friendly ecommerce website

1. Responsive approach
This could be defined as the base of your success. A responsive design, in simple terms, means that your content will look exactly the same whether you open it on a device, operating system, or a browser. This happens because a responsive web page will be able to detect the visitor’s screen size and orientation and then change the layout according to it.
Responsive design has made sure that you don’t need to create a separate mobile-friendly site for your business. It has reduced the burden for all the developers and on top of that, you also don’t have to fear getting penalized by Google for having duplicate content as you have two different types of content on two separate websites.
Also Read: How To Develop An eCommerce Website – Complete Guide
2. Omnichannel shopping experience
Omnichannel can also be read as a unified shopping experience. Now, this simply means that if you receive a promotional discount code on your account and by putting it to effect, you place some items in your shopping cart from your workplace’s PC but couldn’t complete the checkout process because of the tight schedule then you don’t you have to worry as you can complete the order placing even through your mobile after reaching home.
This a common trend in the world of retailers but a proper omnichannel experience for the customers is still a distant dream. It may be a dream but it has the potential to be turned into a reality so make sure that you retain all the necessary information regarding it and try to convert it into a reality.
3. Creating your mobile ecommerce website in accordance with the latest UX/UI standards
 UX/UI, in recent times, have become vital in deciding the success of your website. UX/UI has become even more important than logo design and banner design in today’s world. If you are able to provide an attractive interface to the customers than you will lure even more of them to your website. Human factors that come in count while creating a UX/UI based interface are:
UX/UI, in recent times, have become vital in deciding the success of your website. UX/UI has become even more important than logo design and banner design in today’s world. If you are able to provide an attractive interface to the customers than you will lure even more of them to your website. Human factors that come in count while creating a UX/UI based interface are:
- Palm-size
- Color blindness
- Readability
- Fat fingers
- Background
- Friendly
- Haptic
- Cross-culture
Also Read: How To Develop A Mobile App For eCommerce
4. Easy navigation by using just your thumb
Customers don’t want to put too much effort into surfing through a website, they just want to use their thumb to navigate through your website. So, in order to be high on the favorite’s list of customers, you have to create content that is navigable just by your thumb or index finger. If it not the case than either your content is too small or it is not compatible with mobile devices.
5. Custom search by using audio search on smartphones
Users out there are looking to find the easiest version for their website of interest. Whichever website will make their task easier will get its vote of trust. In order to make tasks effortless for your visitors, you can blend in the option of audio search that will make surfing through your content so much easier. Audio search is a rare feature that not a lot of your competitors tend to have but if you can cash in on this, it will skyrocket your chances of success.
6. Clearly visible call-to-action (CTA)
Call-to-actions buttons are very important in their own rights. Especially the very prominent ‘Add-to-cart’ button needs to come straight into attention to increase user engagement and spike your revenue. Generally, CTAs are present above the fold which is in front and center but in some other articles, it was shown that higher conversion rates were achieved when CTAs were placed below the right amount.
7. User search intent
User search intent on-hand identifies the motive or intention of the user while he is entering some search term in the search engine. User intent has become one of the key aspects of content and search engine optimization. User intent is usually of three types, informational, transactional, or navigational.
8. Viewport meta tag & W3C standards
The viewport can be described as the user’s area of visibility on a web page. it varies according to the device and it will appear smaller on a smartphone in comparison to a desktop computer screen. W3C standards signify an Open Web Platform for some app development to allow developers to create some unique experience backed by various data stores that can be found on any device.
9. Allow guest checkouts
Allowing guest checkouts will make the customers come back to the app whenever they have free time. No customers want to sign up for an app every time they decide to come back to that platform. Allow all the visitors a free pass and they will make a purchase off your site sooner rather than later.
10. Optimizing images
JPEG XR, JPEG 2000, and WebP are some prime examples of image formats that have high-quality compression and classy characteristics in comparison to older JPEG and PNG formats. Encoding your images in the above-explained formats will load much faster and would also consume less amount of user’s cellular data. So, optimized images make a great impact on the performance of a mobile-friendly ecommerce website.
11. Linking your website homepage with a logo
This thing is a no brainer. Linking your website homepage with an attractive logo will give your website recognition. Customers need to recognize your website by the unique logo of yours which is an identity of yours.
12. Avoid usage of flash and too much of pop up ads
These flashes and pop-ups generally prove to be a big turn off for the viewers and they get frustrated by the constant disturbance they face in the form of flashes and pop-ups. A normal amount of these is bearable but try to avoid too much of their interference.
13. Improve customer experience by using geolocation
Enabling the geolocation option in the mobile app opens up a wide range of opportunities for businesses of all domains. It is an important tool for targeting the audience and also helps out in marketing. So try involving geo location in your app for the fast growth of your business.
14. One-tap calling feature for quick support
Online shoppers who visit your site should be provided with the one-tap calling feature in case they have a query or wants to confirm about some product before doing a purchase. The one-tap calling feature comes in very handy when customers want to return something they bought.
15. Checking your website friendliness with tools like Think with Google
Combining your website with performance improvement tools like Think with Google will keep you on your toes. You can constantly check the performance and speed of your ecommerce website with the help of these tools. They will keep reminding you to continue with your good work if you become complacent.
16. Include AMP supported pages
AMP which stands for accelerated mobile pages is an open-source project supported by Google which aims at reducing the page-loading tie on mobile devices. AMP pages get their own special carousel in Google mobile search results.
17. Implement Progressive Web Application (PWA)
Progressive web apps are highly responsive webs applications designed especially for mobile platforms and have the potential to be a great alternative for a large number of native applications. Few benefits of PWAs are:
- It offers a quicker release time
- Decreases the communication gap between businesses and customers
- Enhances the visibility of your app
Also Read: The No-Nonsense Guide To Progressive Web Apps
18. Optimizing your mobile ecommerce website speed by testing it on various tools
You should keep checking the speed of your website with the help of various tools available nowadays. These tools help you find out where your app is standing right now and whether you need to work on it. Some of those tools are:
- Google Page Speed Insights
- GTMetrix
- Pingdom
- WebPageTest.org
- Core Web Vitals
19. After your mobile ecommerce site has finally gone through all these tools you now need to improve the following technical aspects
- Compress and minify JS, HTML, Jquery, CSS
- Leverage browser caching
- Minimize redirects
- Defer parsing of JavaScript
- Use a good hosting plan like cloud hosting for ecommerce websites
- Implement Lazy Loading for high-resolution images
- Use of good CDN Networks like

- Cloudflare
- KeyCDN
- BunnyCDN
- MaxCDN
- Stackpath
Learn More: The Complete Guide To Magento 2 Speed Optimization
20. Make contact information easily accessible
Contacting your services through your app should be easily accessible to your customers. If customers want to contact you regarding any query then the path of contacting your operators should be effortless for them because it will play a big role in determining your future relationship with them.

Examples of some ecommerce companies with mobile-friendly ecommerce websites
1. Etsy
 It is a one-of-a-kind website on which one can buy or sell homemade items or vintage items. This website is compatible with both smartphones and tablets. The basic options they provide to surf their app includes a search bar and a button to open their app. A finetuned popular grid format with photos has been implemented that is used by many mobile websites to make sure that the display is clean and easy to use.
It is a one-of-a-kind website on which one can buy or sell homemade items or vintage items. This website is compatible with both smartphones and tablets. The basic options they provide to surf their app includes a search bar and a button to open their app. A finetuned popular grid format with photos has been implemented that is used by many mobile websites to make sure that the display is clean and easy to use.
2. Nike
 Nike is a household name across the globe and the recipe for their success is the breathtaking pictures of their products combined with a concise copy to attract the users. Their stunning design puts the entire focus on the products and this encourages engagement by users to click on these images and scroll down to have a look at even more images. At the top of the screen, there are three main icons along with a search bar, shopping cart, and a main drop-down menu to their category items.
Nike is a household name across the globe and the recipe for their success is the breathtaking pictures of their products combined with a concise copy to attract the users. Their stunning design puts the entire focus on the products and this encourages engagement by users to click on these images and scroll down to have a look at even more images. At the top of the screen, there are three main icons along with a search bar, shopping cart, and a main drop-down menu to their category items.
3. Express
 This a unique type of clothing store that serves young men and women and they remain completely aware when the audience comes to visit their site. The images on their site are quite big in size and have an adequate description of the product below it. This style makes a world of difference for the viewers who don’t have to consistently click on the images of the products to gather details.
This a unique type of clothing store that serves young men and women and they remain completely aware when the audience comes to visit their site. The images on their site are quite big in size and have an adequate description of the product below it. This style makes a world of difference for the viewers who don’t have to consistently click on the images of the products to gather details.
A superb mobile-friendly aspect can be seen when you slide your finger from left to right over a piece of clothing. The image completely changes and you can then see a new image of the same clothing without loading a new page.
4. Amazon
 While some of the most popular ecommerce companies may not have some of the most appealing designs but these big retailers have proven that you can achieve success with a lack of usability design. In these services, below the search bar, there is an option of the department that will narrow down the search option into more specific categories. This makes sure of easy browsing which will engage more customers with the site for longer periods of time.
While some of the most popular ecommerce companies may not have some of the most appealing designs but these big retailers have proven that you can achieve success with a lack of usability design. In these services, below the search bar, there is an option of the department that will narrow down the search option into more specific categories. This makes sure of easy browsing which will engage more customers with the site for longer periods of time.
5. Starbucks
 Starbucks is the most renowned name in the coffee market and to reach that spot they did the business very differently. In their starting phase, they mainly sold only high-quality coffee beans and equipment to fine restaurants and espresso bars. For a period of 14 years, they didn’t brew coffee to sell but offered only free samples to showcase their wares. But after a year or so, the popularity of espresso bars in Milan came into recognition and that is how Starbucks became popular.
Starbucks is the most renowned name in the coffee market and to reach that spot they did the business very differently. In their starting phase, they mainly sold only high-quality coffee beans and equipment to fine restaurants and espresso bars. For a period of 14 years, they didn’t brew coffee to sell but offered only free samples to showcase their wares. But after a year or so, the popularity of espresso bars in Milan came into recognition and that is how Starbucks became popular.
6. Justfab
 Justfab is an online business store that deals with women’s footwear, clothing, and handbags. In a short period of time, this online store has acquired a lot of fame and that has happened because of the quality of the product it serves to the ladies. Apart from the quality of their product, the representation of their product is another major factor in their rise to stardom.
Justfab is an online business store that deals with women’s footwear, clothing, and handbags. In a short period of time, this online store has acquired a lot of fame and that has happened because of the quality of the product it serves to the ladies. Apart from the quality of their product, the representation of their product is another major factor in their rise to stardom.
What resources are needed to design and develop a mobile-friendly ecommerce website?
Selecting domain names
Choosing a domain name always a tough ask and you should always give it serious thought before coming up to a conclusion. By the time you are setting up your online shop, you must be already having an idea of what you are looking to sell and this will help you out in deciding a domain name for your site.
Ecommerce principles of web design
- Coming up with your own unique design
- Identifying your target audience and designing for them
- Ensuring that your ecommerce site is user-friendly
- Ensuring site security at all costs
- Keeping your ecommerce site very light
- Consider using a minimalistic design
Some ways to reach out to potential customers
- Use Facebook advertising
- Reach out to other businesses on Linkedin
- Utilize Video marketing
- Build your tribe on Pinterest
- Make a presence on Instagram
- Optimize Google Business Listing (GMB)
- Hire SEO experts
- Use Ecommerce Web Analytics to measure KPI’s
- Run a blog
- Email Marketing
- Get leads with Google Adwords
- Join online forums
- Try out Affiliate marketing
- Build a Sales team`
- Offer Coupons and Discounts to customers
Choosing and comparing different ecommerce platforms
1. Shopify
 It is regarded as one of the top platforms that are engaged in building up an ecommerce site. Shopify, right now, is serving over 120,000 store owners. It is kept in high regard because of the community support that helps out in pre- and post-set-up. Plans vary in the range of $14-$79 per month.
It is regarded as one of the top platforms that are engaged in building up an ecommerce site. Shopify, right now, is serving over 120,000 store owners. It is kept in high regard because of the community support that helps out in pre- and post-set-up. Plans vary in the range of $14-$79 per month.
2. WooCommerce
 Woocommerce is the go-to place for online business owners who wants to take the risk of creating a website having their own personal touch and feel. Woocommerce plugin for WordPress is free but not for everyone out there. Woocommerce will require you to put in your time, patience, and dedication to convert into a site that you can call yours.
Woocommerce is the go-to place for online business owners who wants to take the risk of creating a website having their own personal touch and feel. Woocommerce plugin for WordPress is free but not for everyone out there. Woocommerce will require you to put in your time, patience, and dedication to convert into a site that you can call yours.
3. Magento 2
 The first version of Magento was launched in 2008 and was sold to eBay but after some time it was spun off. Magento 2.0 was released in November in 2017 and currently helping 200,000 store owners to improve their user engagement, smoothen site engagement and also increase conversion rates. It is really flexible and developers will extend their functionalities to serve your needs.
The first version of Magento was launched in 2008 and was sold to eBay but after some time it was spun off. Magento 2.0 was released in November in 2017 and currently helping 200,000 store owners to improve their user engagement, smoothen site engagement and also increase conversion rates. It is really flexible and developers will extend their functionalities to serve your needs.
Also Read: Benefits of Magento 1 To Magento 2 Migration
4. Opencart
 It is a free shopping cart system. It’s an open-source PHP-based online ecommerce solution that is serving a large number of clients across the globe. Their site is compatible with mobile devices also plus its SEO orientated. They will also help you out in shipping and payments.
It is a free shopping cart system. It’s an open-source PHP-based online ecommerce solution that is serving a large number of clients across the globe. Their site is compatible with mobile devices also plus its SEO orientated. They will also help you out in shipping and payments.
5. Shopware
 Shopware is the perfect solution for meeting the changing demands of customers. They have an experience of over 19 years and have served over 100,000 clients in this period of time. It was founded in 2000 and since then it is inspiring, animating, and taking your business to the next level.
Shopware is the perfect solution for meeting the changing demands of customers. They have an experience of over 19 years and have served over 100,000 clients in this period of time. It was founded in 2000 and since then it is inspiring, animating, and taking your business to the next level.
After going through the above points you have to do some soul searching and find out what kind of business store are you thinking of putting out there. The following steps need to be taken care of in order to create a great app.
Finding out requirements for your mobile-friendly ecommerce website
You will have to find this out by yourself as you are in charge of your store. You need to be self-aware of the stuff that you want your store to contain.
Estimate a budget
After finding out what stuff you require in building a dream online store for your store, try to estimate a budget that is not out of your reach and is on the same wavelength with your requirements.
Web designer agency
After the above two points are sorted out, do research on the best web designing company out there. Contact them and tell them about your requirements and the kind of services you are looking for. Negotiate an amount and start working on your dream project as soon as possible.
Conclusion
Surfing-time associated ecommerce websites on mobiles, smartphones, and tablets have already taken over the time spent on desktop screens. Google, after this shift, is also focusing more on user search intent associated with mobile phones, so if you are looking to jump into the market of ecommerce, try to create a site that is compatible with mobile phones. This step will help you attract a wide range of users and deliver a huge boost to your business.






 USA
USA UK
UK Singapore
Singapore