Last Updated on January 21, 2022
404, this 3-digit number can have a significant effect on your store. Like any other page of your ecommerce store, you shouldn’t neglect the 404 error page. No one wants to encounter this page, no one likes it, but you can’t even avoid it. Thus, it is better to give special attention to this page and build stronger customer relations.
As an ecommerce store owner, we always want to see a consistent influx of traffic on our website. It shows that visitors are liking and clicking on the various page in the search results. However, the experience of a new visitor can turn horrible if they encounter the “page not found” message. These error pages can turn all your hard work into vain.
And what will the visitors do next?
Visitors will not blink their eyes while clicking on the back button if you haven’t set a 404 error page (status code) properly. You just blew up your first impression with a custom error page.
What Is A 404 Error Page?
Commonly known as “Page not found,” a 404 error page is the most common error you can encounter while browsing. This error comes when you click on a broken link or type an incorrect URL in the address bar within a functional website. These broken links can have a significant impact on your site in terms of SEO and user experience. Thus, it is better to remove these pages or replace them with relevant links. Still, if there is no broken link on your store, a 404 error page may appear in case of a customer’s mistyping. And this is your ultimate chance to showcase your creativity and boost your sales.
Why Do 404s Occur?
A 404 error is a standard HTTP error code that means the webpage you were trying to reach couldn’t be found on the server. Either the web page gets removed or moved, and the URL wasn’t changed accordingly, or the user typed an incorrect URL.
Broken links are the leading cause of 404 error pages.
Moved Pages
Although it seems a no-brainer, most of the 404 pages arise when the site owners generally renamed a web page or moved. Old URLs should be redirected to a new site with a 301 redirect, but it is unnecessary to occur.
Web Directories
A change in the web directory compels the users to alter URLs or when URLs are moved/deleted without an update.
Internal links which aren’t updated within the directory can lead to 404 error pages. But after all these issues, the website accounts for only 17% of the 404 problems visitors encounter. Thus regardless of how diligent you are about your site crawling to rectify errors or set up redirects. The users will still redirect to 404 pages without your fault:
Generally, the primary reasons for the 404 error pages are:
- Direct, Typo, Email, Bookmarks – 45.87%
- Referrals & Social Networks – 30.26%
- Broken Link on Your Website – 17.58%
- Search Engine – 6.3%
Hidden Cost Of 404 Errors
Visitors encountering broken links of your site pages can have a significant impact on your overall sales, conversion rates, site visibility, as well as brand image, and user experience.
The three significant stats that directly show this issue are
- Only 23% of visitors make a second attempt to find a missing page after encountering a 404 page.
- 79% of visitors who are not satisfied with the website’s performance say they will not purchase from the same site again.
- On average, acquiring a new customer is five times more expensive than retaining an existing customer.
However, it is 100% mandatory that you have lost a customer who has landed on the 404 error page. A customized 404 error page can help you navigate the user to the correct webpage of your store. Let’s know the importance of creating a customized 404 error page.
Why Do You Need To Create A Customized 404 Page?

You have to put substantial efforts and technical skills into creating an attractive customized 404 page. You will need to edit your .htaccss file and run some commands on the server.
You have to hire a programmer who can do this for you. We are here for you, so no worries in this regard. But why create a customized 404 page? Here are the main reasons:
a. Increase The Indexed Pages Number Of Your Site In Search Engines:
With the increasing number of pages on a site, the dead links also increase. You can ramp up your website pages indexed through the 404 pages. You just need to link the 404 error page to random internal pages of your website.
b. Build A Consistent Brand Image
We, humans, prefer consistency. After getting familiar with a store, we subconsciously start trusting it. The main focus is on the surface. A generic 404 page gives a poor user experience. You can’t eliminate the HTTP status code, but you can identify the problem and improve UX with a custom error page.
Take a log file and capture the problem information and a response code to deal with it appropriately. If the user has landed on a dead link of your store, it is essential to showcase your scent. The design shouldn’t baffle the user that they are on a different site.
In short, the 404 error page must have a similar font style, color codes, logo, navigation, header & footer.
c. Re-Engage And Unhappy Visitors
Consider a user landed on your store seeking information about a particular product. However, after clicking on a web page from the search engine results, it doesn’t land any answerable page but shows a “page not found” page. It will make the user feel terrible.
But if you provide the user with a link to the page of your site, then you can reengage the user. This way, you keep their attention.
d. Show Your Brand’ Personality
You can’t showcase yourself as a corporate. Your brand should give a human touch. By showing your personality, you can connect better with your target audience. User interaction with your website should make them feel good. Human decisions are made in a fraction of a second.
Thus, you should take the 404 error page as a medium to express yourself, make your visitors feel good, and strengthen your relationship with your audience. Acknowledge your customer frustration, accept that something went wrong. This will create a personal interaction.
e. Increase Conversion Rate
By creating a 404 error page, you accept your mistake and ensure that the user has a delightful time in your store.
A custom response of a 404 error page will probably erase the bad memory of your website’s broken link from the user’s brain. And it increases the chances that they will give you a second chance. This is more like a hypothesis.
But you can practically increase your conversion rate by offering a discount on your 404 pages. Yes, use a custom error page to convert. An HTTP status code in this way is taking errors to earnings.
Components Of A 404 Error Page
There are 4 significant components in a helpful 404 error page. These are Navigation, Tone, SEO, and Creativity. Let’s know about each element in detail:
1. Navigation
The first need of a user landed on a 404 error page is navigation. You should redirect users to the page where they want to go. A link to the homepage or any other relevant page works best. You are providing menu bar navigation ( which is present on the other website pages, too) is also good. If possible, you can also use chatbots to invite lost visitors.
2. Tone
As we mentioned above, a 404 error page should also reflect your brand personality. You don’t want users who have landed on your 404 pages feeling that they have landed on a completely different website. The theme and style should be consistent.
3. SEO
We all know that 404 error pages are inevitable. Broken links lead to 404 pages, and they are unavoidable. But a 404 page, if appropriately customized, can decrease the damage and even turn the negative experience into a positive one.
4. Creativity
404 page gives you the best opportunity to showcase your creative skills. You can crack a joke, offer interactivity, and display some interacting, relaxed, or fun elements.
Best Examples Of 404 Error Page
Here are some best examples of 404 error pages from different industries, of which you can take reference.
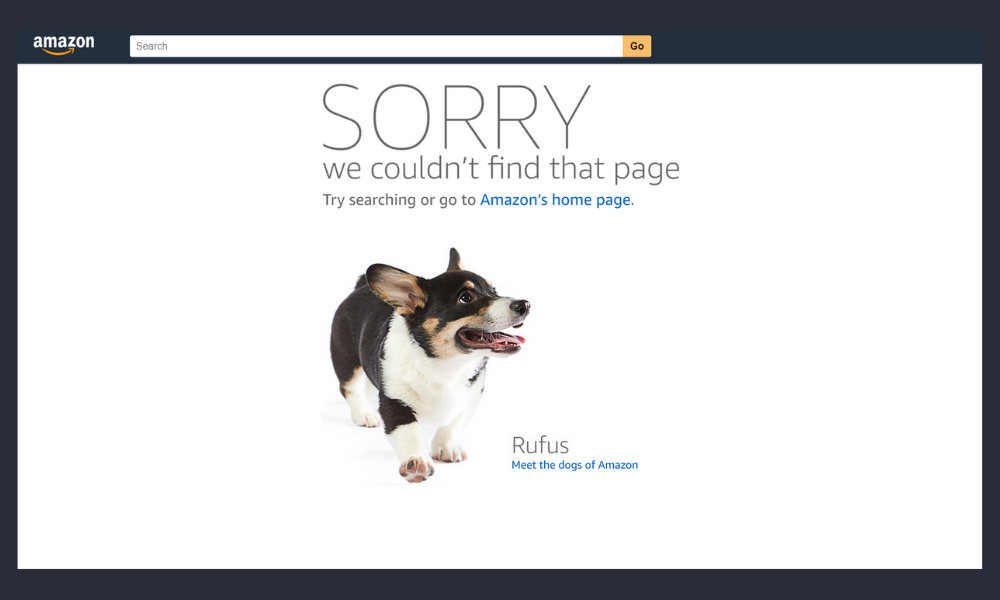
1. Amazon

You would be surprised to know that more than 7,000 dogs have registered legally to work at Amazon’s headquarters. Amazon’s pet-friendly nature is viral, and the company even proudly shares its dog-friendly culture. It is also being showcased from its 404 error page.
Although everyone admires dogs and finds them lovely, Amazon takes it to the next level by showing the image of an Amazonian’s dog they brought to work. Also, on the 404 pages, there is a link to the home and an article about other dogs they have. Users landing on the 404 error page of Amazon can also use the search bar for exploring the desired products.
2. eBay Character Movement

eBayeBaysignificanthighly is popular and amongst the oldest ecommerce stores across the world. The company has adopted an effortless and subtle design for the 404 error page, but still, it is user-friendly. The users can find out trending deals on the page, which will attract them to proceed further on the site and buy products. Apart from this, there is a search bar and a link to the homepage.
You can refer to the eBay 404 page as it is highly converting and a great example.
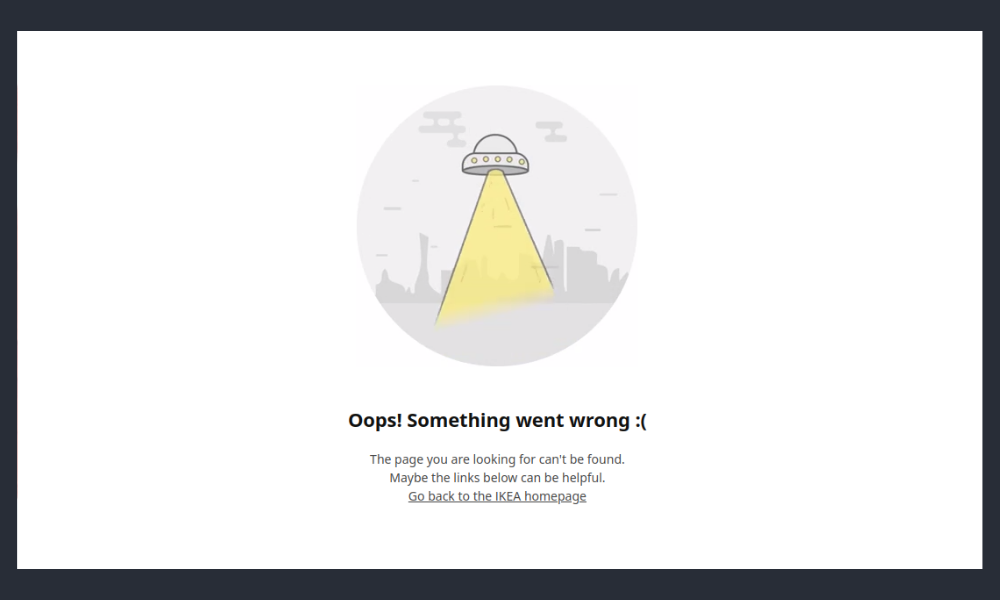
3. IKEA

A trendy furniture brand with massive furniture stores globally, IKEA offers a mass range of furniture products. The company is highly innovative in delivering a better shopping experience on a mobile app, website, or even through the 404 pages.
They have showcased an outstanding level of creativity on the 404 error page. The elements deployed emphasize the work and brand of the company. It has been paired with a direct message and link to the homepage. There are no other elements on the page to avoid any distraction, and the focus is clear – to redirect lost customers to the website’s homepage.
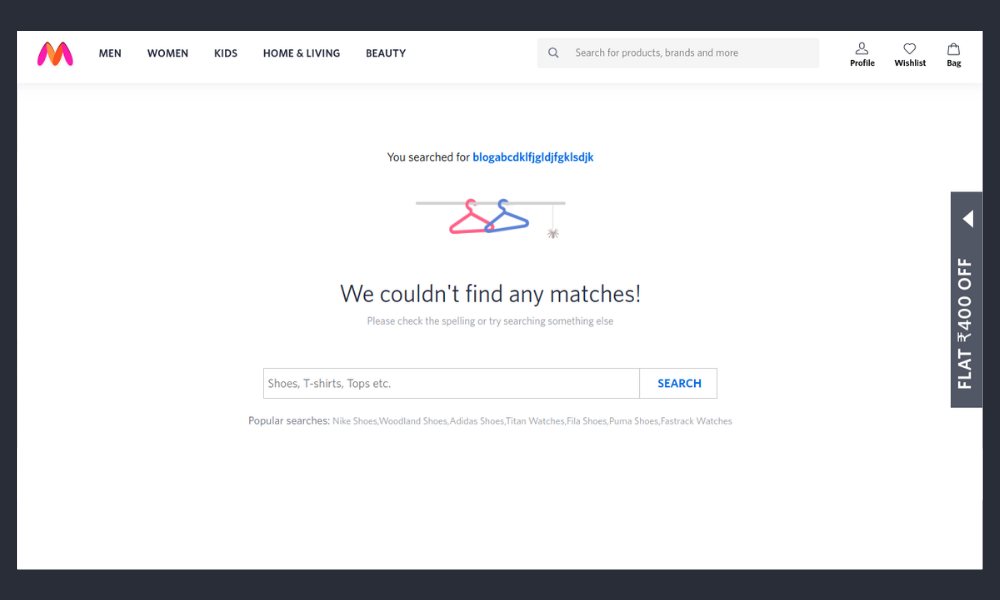
4. Myntra

Myntra is a prevalent name in the Indian fashion ecommerce industry. On this fashion ecommerce site, one can find a vast range of wearable to don for every age group and gender. The 404 page of the store is also beautiful. They are indicating the user an idea of lost navigation, and at the same time, there is a search bar on which the user can search products, categories, and much more.
The 404 page of Myntra has everything that a customer might need, such as the wishlist, cart page link, profile link, and search box.
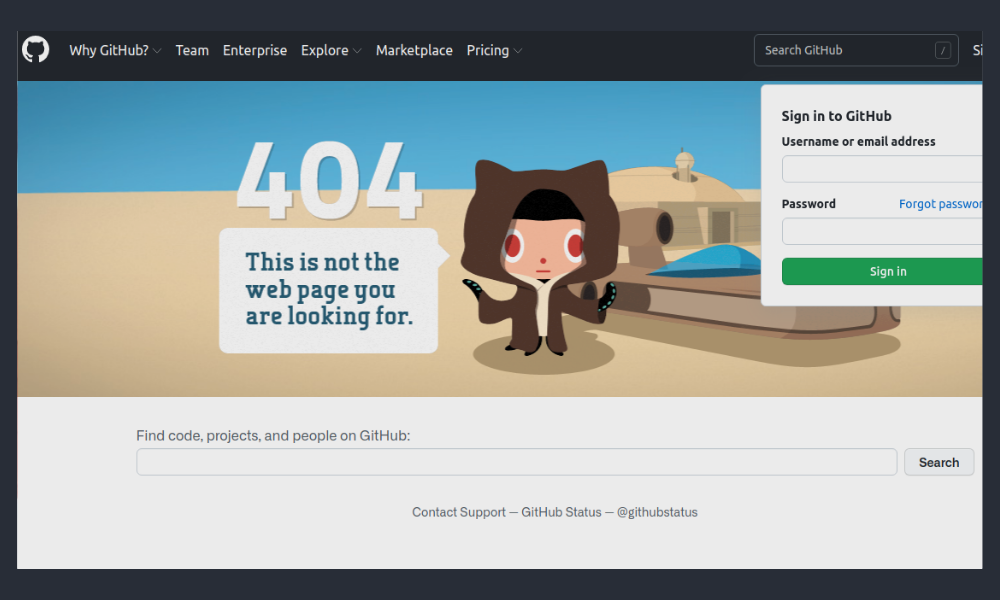
5. Github

Github has used both humor and pop culture references on its 404 error page and delivers a funny message that defuses any awkwardness when landing on the error page. There are simple navigation options not to create any confusion. There is a search bar and links to support, and a status page.
However, the coup de grace is the subtle parallax effect that makes the image react playfully with the user’s cursor. This animation shows that GitHub designers are very intuned with the audience.
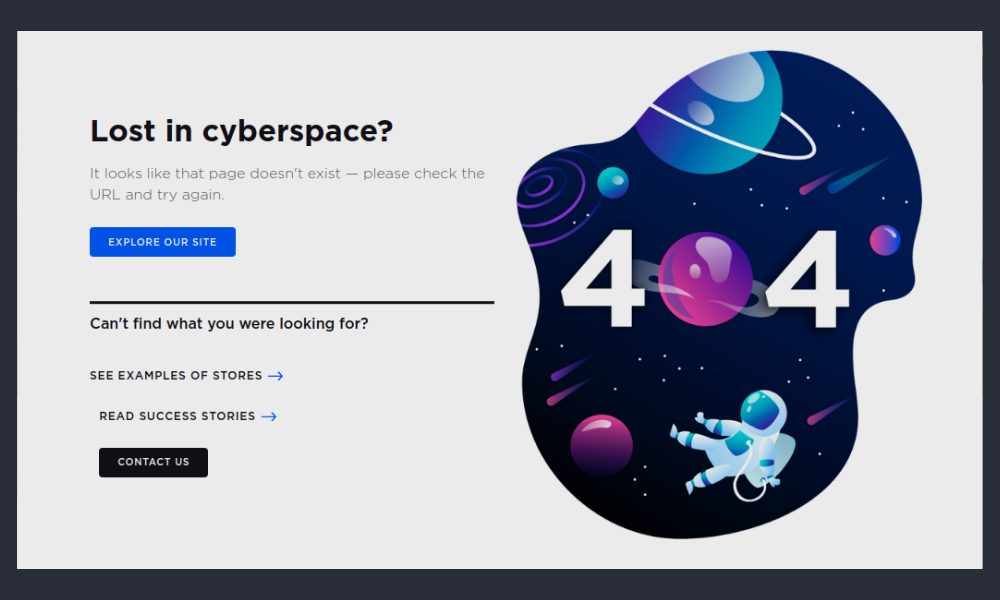
6. BigCommerce

BigCommerce is a top-rated ecommerce development platform. Thousands of ecommerce stores have been built on this platform. On its 404 pages, the users can easily understand that they have lost in cyberspace. Apart from the homepage, they have listed certain on which they want to land the users.
There is also the functionality of booking a demo or contact them from the 404 error page.
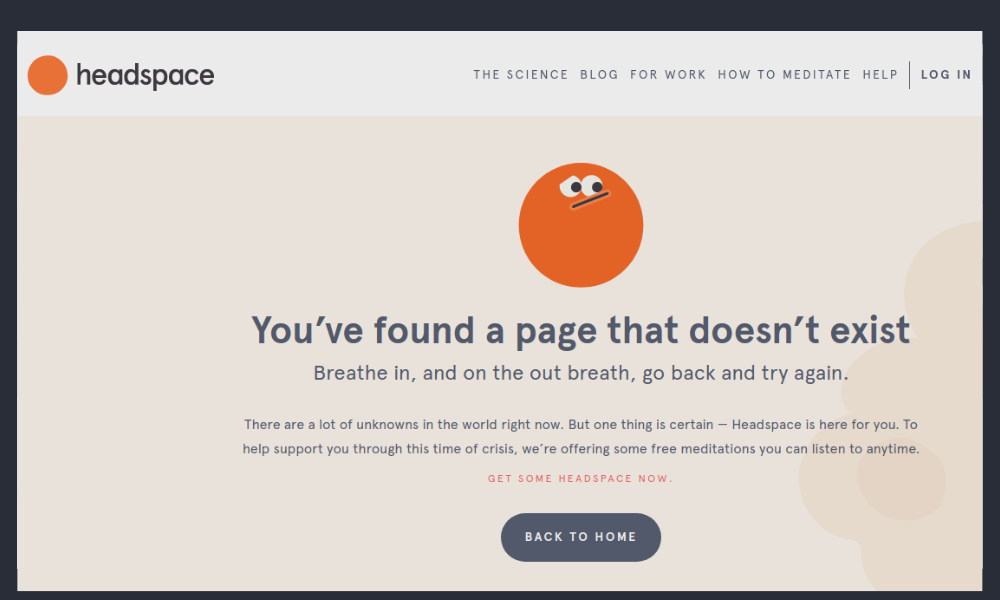
7. Headspace

In the online meditation services, Headspace has gained a considerable reputation. Their team understands how the human brain works, and thus, its 404 error page only shows its purpose. It focuses on the product and demonstrates what it can do, i.e., to calm the users from stress. A slow and rhythmic movement of the character that a lost visitor can see for some time and get some headspace. It tells the user to be stress-free and breathe in and out.
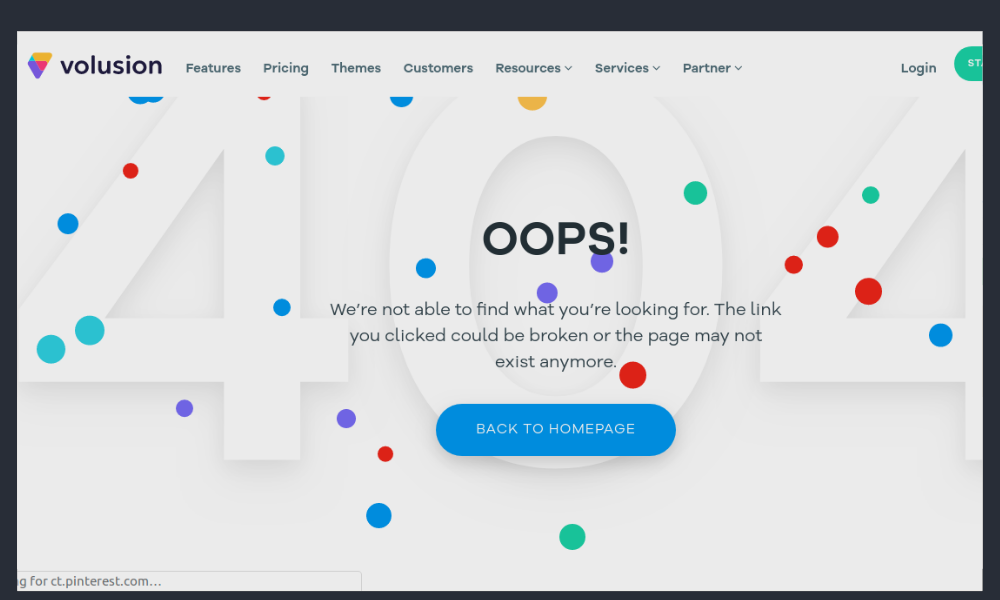
8. Volusion

Volusion is a cloud-based ecommerce software on which ecommerce stores can be developed. The merchants can add products, create categories, add payment details and start selling. There are colorful balls on the 404 error page which are highly attractive to the users.
To demonstrate its brand, the designers have used a color combination in the balls of the Volusion logo, and the neat page after the balls fall shows the homepage link.
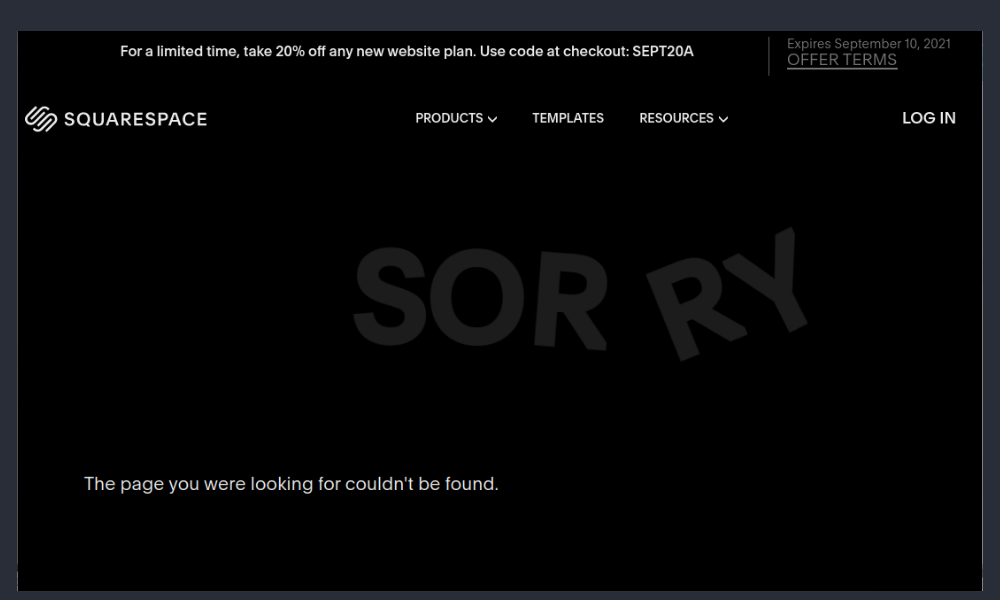
9. Squarespace

A famous website builder, Squarespace allows merchants to build and host a website. Users can use pre-build templates with drag-and-drop functionality for creating CMS & web pages. On the 404 error page, there is an alphabet game that users can enjoy. Users can move alphabets using the cursor. If the user doesn’t want to play the game, they can simply redirect to the provided links.
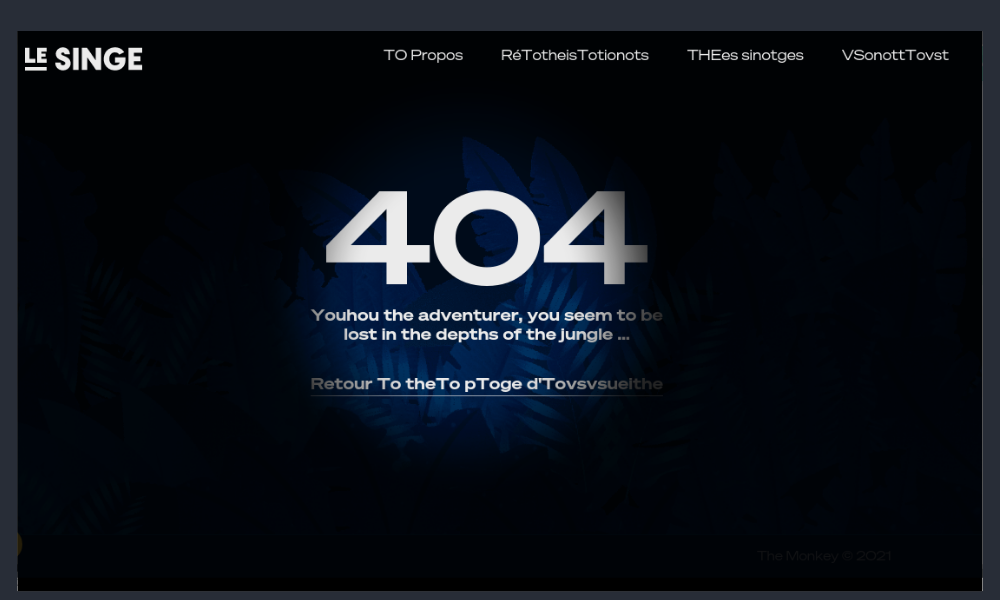
10. Le SINGE

Last but not least, Le SINGE comes with a fantastic concept of the 404 pages. It immediately sells them for what they do. 404 is depicted with darkness, and as the user’s cursor moved, the spotlight is thrown in that part of the screen.
The user can use the direct links or can initiate the chat with the support team.
Wrapping Up
In this article, we have through all the different aspects of the 404 page, the reason it arises, its components, value, examples, and much more. Hire the best ecommerce development company That has designers who have expertise in creating such custom, attractive and helpful 404 error pages.






 USA
USA UK
UK Singapore
Singapore