Last Updated on January 21, 2022
A mobile app design that targets creating a better user experience is good.
An app developer should target designing an app that users expect; otherwise, they may leave your app, which will lead to an increased number of uninstalls.
While designing an app, one should consider various general principles, like platform guidelines, gestures, navigation, scrolls, readability, and a lot more.
Today, we will cover such principles of app design and its trends, app design best practices, tips to follow for a perfect design, and a lot more.
Let’s start!
Why is Mobile App Design Important?

A consistent app design makes users more familiar with the app and makes it easy to interact.
So, while designing an app page, you need to ensure that it doesn’t take much time to load. Speed is the most significant aspect of UX design.
Moreover, the standard mobile app design with a constant information flow seems boring for app users. It doesn’t engage users. Your product might be attractive and valuable, but if the users find it tough to use, they will not invest much time and effort to understand app usability. And this way, they take an exit and uninstall the app.
That’s why target making your app design relatively modern, reflecting the latest tech innovations by following the newest trend.
Latest Mobile App Design Trends
Now, we will check out something new about the app design trends and harness the power of the latest technology to make our UX/UI app design engaging.
Instant Apps
Instant apps facilitate the users to access apps’ content without installing them. The purpose of designing such an app is to conveniently save users’ device space and connect the users to specific features of such apps.
That’s why your app design should be adaptable to such instant apps and offer the users only features that they need.
For example, BuzzFeed has started its Instant apps journey, and users are witnessing the same rich native experience like they have installed the app.
5G Mobile Data Transfer
5G is faster than 4G, which delivers up to 20 Gbps peak data rates and 100+ Mbps average data rates. 5G comes with extra capacity compared to 4G and supports 100 times more traffic capacity and network efficiency. Moreover, 5G holds lower latency than 4G.
So, 5G would significantly impact app design regarding screen loading time, data visualization, and more. Such aspects don’t work as expected with the current 4G speed.
IoT Integration
IoT is all set to take app development to the next level. IoT and app integration will appear as a perfect combination that holds the caliber to make the apps smarter to enhance the app’s productivity, understand consumer behavior, improve customer experience, ease accessibility, and a lot more.
That’s why integrating IoT with mobile apps would offer your business the competitive edge that it needs to rule the dynamic market.
Login with No Password
Gone are the days when the apps used to demand data entry while signing up. Today, every modern device uses fingerprint authentication or FaceID, easing the login process.
So, by including this functionality in your app, you can avoid the need to remember and enter the password. This passwordless login trend is one of the better ways towards flawless and straightforward UI.
For example, Dollarbird, a personal finance app, assists users in tracking their everyday spending over time. It permits the users to sign in to the app without inputting their emails or creating an account.
Cloud Solutions
Cloud apps are software apps deployed in a cloud environment despite being hosted on a local machine or server. The cloud environment states that an IT organization configures its IT infrastructure to support the cloud apps.
Cloud apps facilitate users to access and store information easily and quickly from anywhere and at any time using the internet connection.
Cloud solutions enhance efficiency and increase the productivity of organizations by ensuring data accessibility forever.
For example, Nerds Support Cloud, a Cloud Computing Miami Services, holds different services included in its cloud system.
Personalized Animation
One more mobile app design trend, personalized animation, helps to connect users with your product.
Additionally, personalized animation allows the screen’s elements to modify according to the users’ behavior. The modern analytical algorithms make this possible by facilitating the app developers to define the user type and differentiate them among a few who want detailed info from others who just want to wander around.
The main target of user-oriented UI is just to adapt to app users’ needs, as per their pain points.
For example, Airbnb uses various personalization tools, which use geo-targeting and location personalization. It suggests the accommodation near the users, or if they book a place in a specific city, the app shows them the places they can visit.
Best Practices in Mobile App Design 2021
Besides, following the latest app design trends, we should consider the best practices in mobile app design to improve customer experience that may increase conversion rate.
Let’s check out a few.
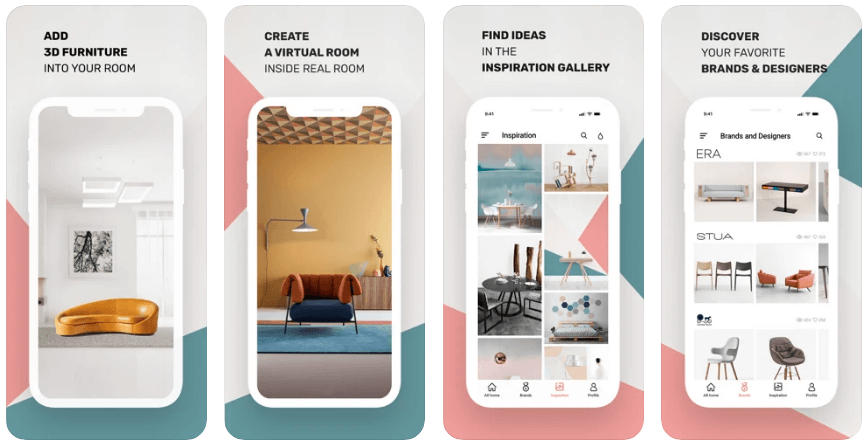
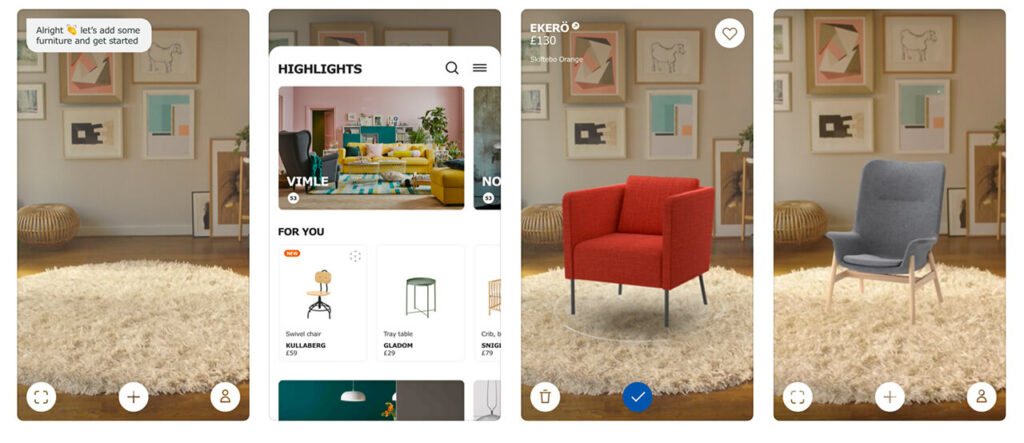
3D objects
3D shapes are objects that hold three dimensions. Such objects expand the access and understanding of teams to product design details. Additionally, this increased flow of information avoids human errors, structural inefficiencies, and other factors that affect the design cycle.
The 3D design is faster on average as compared to the 2D design. Thereby, it saves a lot of time and cost. There’s no need for a redesign process, which again saves the cost of ink and paper.
Additionally, 3D objects offer advanced delivery of materials and textures along with interactive illumination. Such objects also facilitate making informed decisions for efficient visual merchandising.
Besides, 3D objects catch 360-degree visibility of the retail performance in real-time. The 3D photo-realistic images reveal test floor and product plans, saving inventory burdens.
So, by interacting with 3D models, customers can see and touch the product. And such an approach helps to evoke emotions and thereby increases conversions.
It may be tough to design and develop 3D visualizations. But, investing your resources in it will pay off because a unique UI with gamification elements will make your app more competitive.
Animations and Microinteractions
Apps with dynamic and functional animation offer real-life scenarios they face in their routine life during learning. It appends fun to learning and encourages one to explore more to get more information.
Besides, micro-interactions are a type of animation that improves communication and eases the users to understand what’s happening on the device. They make an app easy to use and give the users an impression of a perfectly designed app. Resultantly, it encourages the users to frequently use your mobile app and be more involved and active on it.
Consequently, app users will use your app for longer, which will help to increase the retention rate and make your app highly recommendable.
Let’s check out an example to understand it better. Animations and micro-interactions grab the users’ attention by making the apps more “alive.” Like, changing the size or title or its color while scrolling will enhance users’ interaction with your app.
For example, Facebook Messenger uses amazing micro-interactions, like chat bubbles that unfold into a full screen-sized pop-up for animated emojis, conversations, etc.
Skeuomorphism
A new UI trend, Skeuomorphism / Neomorphism, is usually used in GUI design to describe the interface objects that mimic their real-world match in appearance and more.
For example, the recycle bin is used to discard the files. So, skeuomorphism assists in making interface object that users can understand easily by utilizing the concepts they would recognize better.
For example, the wallet app of Apple stores debit and credit cards that look like physical ones.
AR and VR

AR and VR are among the leading technologies that make the apps engaging and unique. By integrating AR and VR in mobile apps leads to an improved learning experience, exceptional interactive reality, increased business performance, increased customer engagement, and a lot more.
So, integrating such technologies would be the best way to stand uniquely in the crowd and lay the best impression before the users.
For example, Pokemon Go is a popular AR-based game app that uses the power of AR to engage gamers to search for Pokemon and many other items.
Fulldive VR is a user-generated VR navigation and social media platform that permits users to share their stories, see, comment, and react to their friends’ stories.
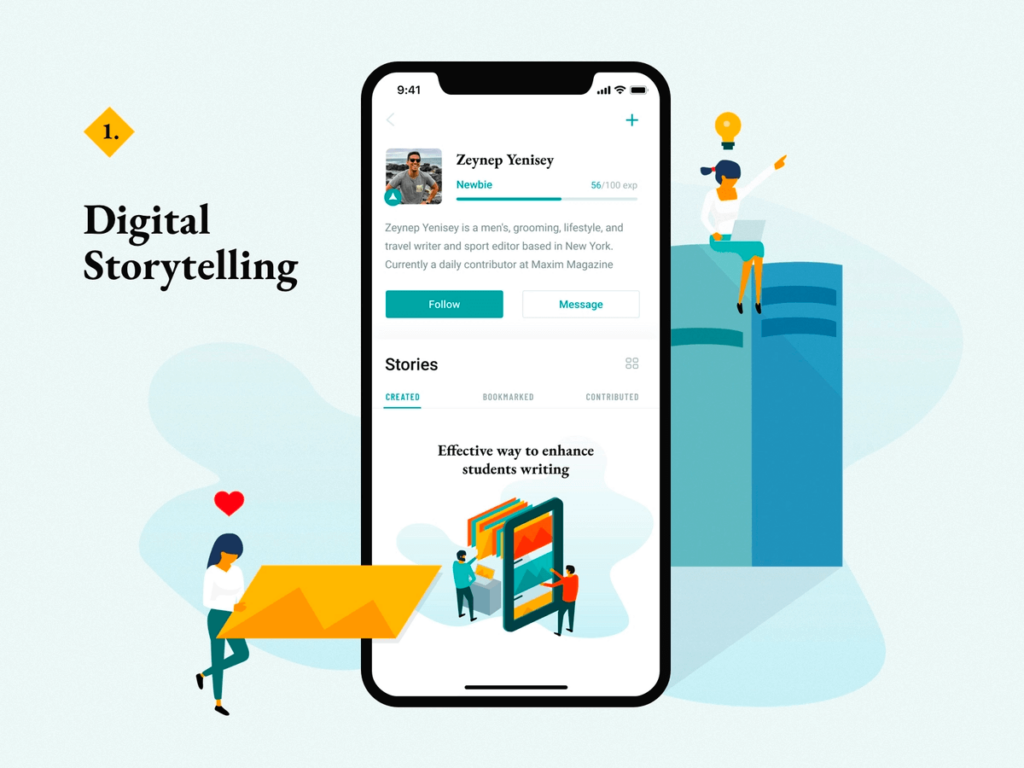
Storytelling

One more way to interact with users in a simple, engaging, and consistent way is storytelling. It includes animations, illustrations, typography, text, and flow.
To make a compelling UX storytelling, app developers ensure including fewer actions to make the users’ buying journey quite convenient.
The smooth interaction of users with your product demands uninterrupted UI, and you can achieve that by:
- Using short notifications on the app’s page instead of overlays and pop-ups.
- Ensuring users that they have sensitive information who stay safe on your end.
- Consider a dynamic UI that assists the users in interacting with your product with no mental load. Allow them to modify the product parameters, add or remove goods without repeating the steps.
For example, Imagistory is a popular storytelling app that permits users to create their stories with wordless picture books. The users use their imagination to create their stories with pictures.
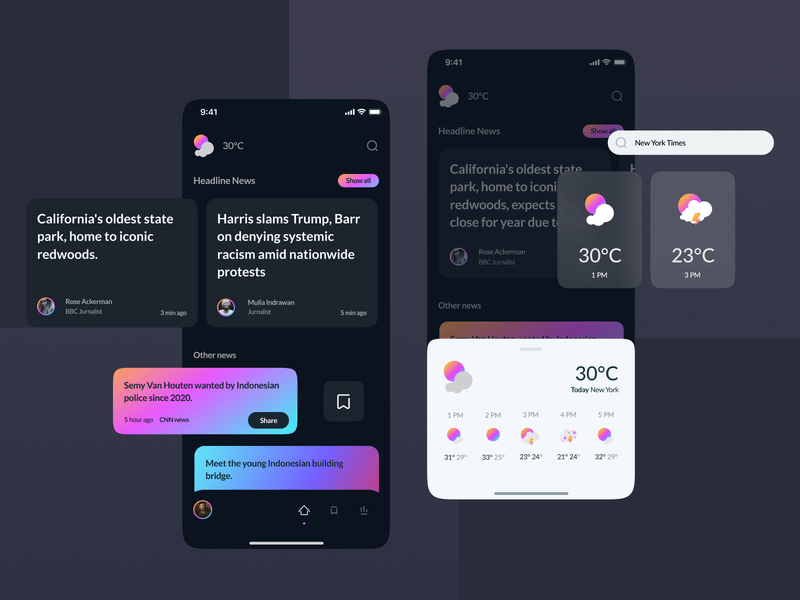
Minimalism
Nowadays, the attention span of app users is constantly decreasing. So, it’s becoming tough to catch up with their attention and communicate essential information.
Therefore, simplicity and minimalism are the top UX/UI trends that are much in use.
You can make your app more minimalistic by:
- Using white space
These days, the chief benefit of minimalism is white space.
The area between the design elements is the white space. It also exists within individual design elements, including readable characters. White space shouldn’t necessarily be white; it can be any pattern, color, texture, or even the background image.
You should include white space as it attracts the users’ attention, improves readability, creates a balance between multiple images or heavy text, focuses on essential sections, and more.
- Hidden navigation panels and bars
Hiding the menu categories under one small icon has become a common practice these days. Besides, developers choose swipes, multi-taps, and more for navigation through the apps.
Apps with A Dynamic UI

The apps with dynamic UI hold the interface that adapts as per the user input.
While crafting a dynamic user interface, the mobile app designers manage the fields users see and act. The users’ choices decide what controls would be displayed. So, the fields relevant to users’ preferences are presented.
For example, while submitting a loan request, the consumers specify their marital status. The married one selects “married,” which ahead displays a field asking for his spouse’s details. So, the dynamic UI displays the results according to the users’ input.
Dynamic UI design benefits with the reduced visual clutter on the app’s screen and allows only fewer complete page refreshes, responds to end-user behavior in real-time, and a lot more.
Voice Interfaces
Such interfaces permit the users to interact with an app or other device by using speech or voice commands. Additionally, it uses natural language understanding and speech recognition technologies.
The app’s voice user interfaces help faster searches, permitting users to perform other jobs using the voice search option.
For example, Hound, a speech-based app, is available only for US residents. Apart from performing simple searches, this app fulfills advanced jobs also, like hotel booking, etc.
Mobile App Design Tips to Follow in 2021
Stick with what worked well in the past, as the majority of apps have similar designs.
1. Prefer Using The Grid
Use a grid for designing your app as it would guide you to define your spacing perfectly and keep your app’s layout neat and well-organized.
2. Choose To Craft Simple App Design
Keep the app design simple that doesn’t take much time to load, keep the users focused, and avoid lots of bells and more distracting elements.
3. Optimize Design For Different Screens
Consider all the screen sizes, shapes, and resolutions while designing an app, as designers should craft the design optimized for almost all the possible screens.
4. Separate The Texts
Separate the texts using pictures, page breaks, capitalizing certain sections, underlining some texts, making them bold, changing background, using contrasting colors, and more.
5. Allow App Actions to be Recognized
Make every action well-recognized. Like while loading the page, move some symbols to show that the page is refreshed, or else they may think that the app has got hanged or caught up with an issue.
6. Don’t Fill Design with Heavy Texts
Use visual elements also and avoid making the design text-heavy.
7. Update Your Design
Keep your app design updated to make sure its functionalities remain flawless. But, keep in mind that the changes should be minor that users can accept and learn quickly.
8. Use prototype to Start App Designing
Start designing your app with a prototype to save your effort, time, and money in the long run, as it will save you from creating anything wrong.
9. Declutter UI
Include the design elements that the users need to keep the app’s UI clean and focused.
10. App Navigation
Make the navigation easy so that users can find your app easy to use.
11. Readability
Keep the color combination smooth, neither too bright nor too light, keeping the app’s content readable.
12. Finger-Friendly Tap Targets
Make the app’s elements finger-friendly and easily accessible so that users can hit them conveniently.
13. Use OS design guidelines
Keep your app design responsive for both Android and iOS devices.
14. Thumb zone
Don’t forget to consider the thumb rule, according to which the users find it easy to browse your app holding their device with one hand and accessing it using their thumb.
15. Accessibility
To allow the users to access your app easily, you need to keep its language simple, keep the top priority elements in focus, and use the color combination with the high contrast.
16. Typography
Make the right typographical decisions as it needs to be attractive. Use white space, proper fonts, and alignment.
17. Buttons
Use user-recognizable UI designs for the buttons by avoiding fancy shapes, using text links as buttons, and more.
18. Keep Things Short
Users don’t like the apps that demand filling the lengthy forms. Keep the form short and straightforward and remove unnecessary fields.
Wrapping Up
Well, designing an engaging app is not a game or a piece of cake. You need to follow, consider, and keep track of every aspect to make your app design engaging and flawless.
We hope you find this post helpful for app development as we have attempted hard to put forward almost everything necessary to help you make a creative and engaging mobile app design.





 USA
USA UK
UK Singapore
Singapore